بررسی تخصصی طراحی سایت فروشگاهی ویترین نت (طراحی هدر) + ویدیو
آنچه در این مقاله میخوانید
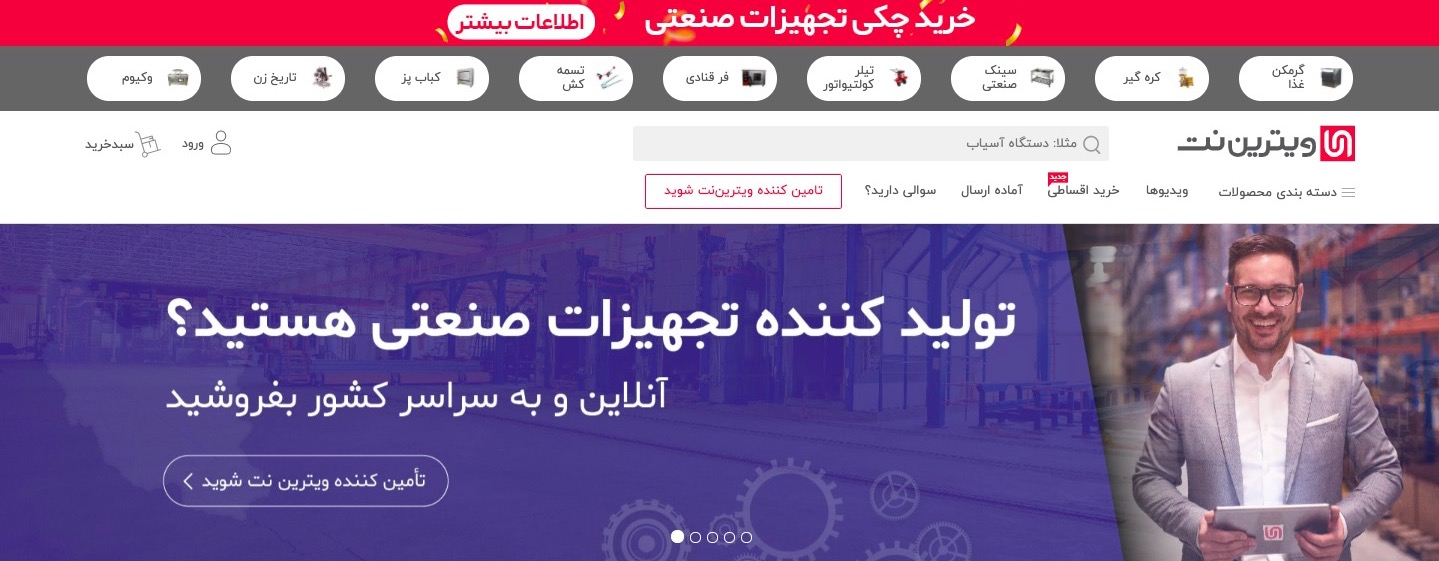
قسمت اول:ساختار
هدر این سایت از چهار ردیف ساخته شده که:
ردیف اول: در این ردیف یک تبلیغ گذاشته که کل صفحه رو پوشونده.
ردیف دوم: محصولات پرفروش وبسایت در این ردیف گذاشته شده که با owl-slider ساخته شده و قابل اسکرول کردن هست این ردیف
ردیف سوم: شامل لوگو، سرچ باکس، فضای خالی، یک دکمه ورود و دکمه سبد خرید میشه
ردیف چهارم: از یک مگامنو خیلی ساده و جمع و جور استفاده کرده
پرفروشترین محصولات:
از یک اسلایدر استفاده شده و لیستی از محصولات رو به صورت اسلاید برای مشتری لیست کرده که البته این مورد فقط در صفحهی نخست قابل نمایش هست.
به نظر ما اگه پس زمینه خاکستری با سفید جابجا بشه خیلی بهتر هست که توی ویدیو نسخه اصلی یه نسخه خیلی زیبا رو طراحی کردیم و به نمایش گذاشتیم.
لوگو:
یک لوگوتایپ فارسی و علامت VN مفهومی که آیکون و خیلی از چیزهای این سایت رو از قبیل اسم محصولات، استایل فونت و… را باهاش نامگذاری کردن. نکتهای که داره این هست که لوگو تماماً SVG هست و دچار افت کیفیت نمیشه!
سرچ باکس:
وقتی روی سرچ باکس کلیک میشه یک باکس نسبتاً بزرگ با یک ترنزیشن خوب باز میشه و صفحه اصلی وب سایت خیلی تیرهتر میشه تا کاربر بتونه تمرکز بهتری روی جستجوی خودش داشته باشه.
در این سرچ باکس فقط جستجوهای اخیر پراستفاده رو لحاظ کردن و حتی سابقه سرچ کاربران نادیده گرفته شده.
البته موارد زیبایی در این باکس تماماً رعایت شده است و مورد آزاردهنده خاصی در آن وجود ندارد.
در سرچ باکس از ایجکس استفاده شده و در لحظه هر کلمهای را شما وارد کنید موتور جستجوی فروشگاه بزرگ اینترنتی سعی میکند تا بهترین دسته مربوط به چیزی که سرچ کردین و بهترین اقلامی که ممکن است به کارتون بیاد رو نشونتون میده.
اما یه تفاوت جالب داره اون هم اینه که، قیمت رو در کنار موارد جستجویی نشان میده و مخاطب دیگه نیاز به ورود نداره که خیلی جالب بود از نظر من.
مگامنو:
یک مگامنو ساده و بامفهوم استفاده شده در این قسمت از وبسایت با hoverهای قرمز
دکمه ورود و دکمه سبدخرید:
خیلی جالبه که دکمه سبد خرید از یک گاری حمل وسایل سنگین استفاده شده
البته بعد از بررسی متوجه شدم از آیکون اختصاصی خودشون استفاده میکنن که این نکته هم جالبه!
قسمت دوم:واکنش
در حالت لپتاپ:
درحالت لپتاپ مشکل خاصی مشاهده نشد و بنظر میومد همه چیز سر جای خودش هست.
در حالت تبلت:
نمایش این سایت در حالت آیپد با مشکل خاصی مواجه نبود، که شامل سه ردیف هست و در ردیف اول یک تبلیغ، ردیف دوم اسلایدر محصولات پرفروش، ردیف سوم از یک دکمه همبرگری استفاده شده، یک لوگو، یک سرچ باکس، دکمه ورود و سبد خرید تشکیل شده است.
یک نکته خوبش منوهای ساده و جالبش هستن توی تبلت و موبایل که مجموعه و زیرمجموعههای ساده و قشنگی استفاده کردن.
بعد از کلیک روی دکمه همبرگری بک گراند رو سایه کرده و توجه رو بر خود منوها گذاشته.
درحالت موبایل:
حالت موبایل هم شبیه حالت تبلت هست و نکته خاصی درونش نیست که نیاز به توضیح باشه.
قسمت سوم:سخن آخر
اگه بخوایم یه جمع بندی انجام بدیم، خیلی خوب شده که پرفروشها رو فقط توی صفحه اول گذاشتن و نه توی تمام صفحات!
ویتریننت از فونت ایران یکان استفاده میکنه و کد رنگهای این فروشگاه از رنگهای سفید و خاکستری و قرمز استفاده کرده.
بررسی تخصصی طراحی سایت فروشگاهی ویترین نت (نسخه کامل طراحی هدر)
اگر تمایل دارید این ویدیو را در آپارات مشاهده کنید لطفا از لینک زیر مشاهده نمایید.
ویدیو بررسی تخصصی طراحی سایت فروشگاهی ویتریننت (نسخه کامل طراحی هدر)
پادکست