بررسی تخصصی طراحی سایت فروشگاهی دیجیکالا (طراحی هدر) + ویدیو
قسمت اول:ساختار
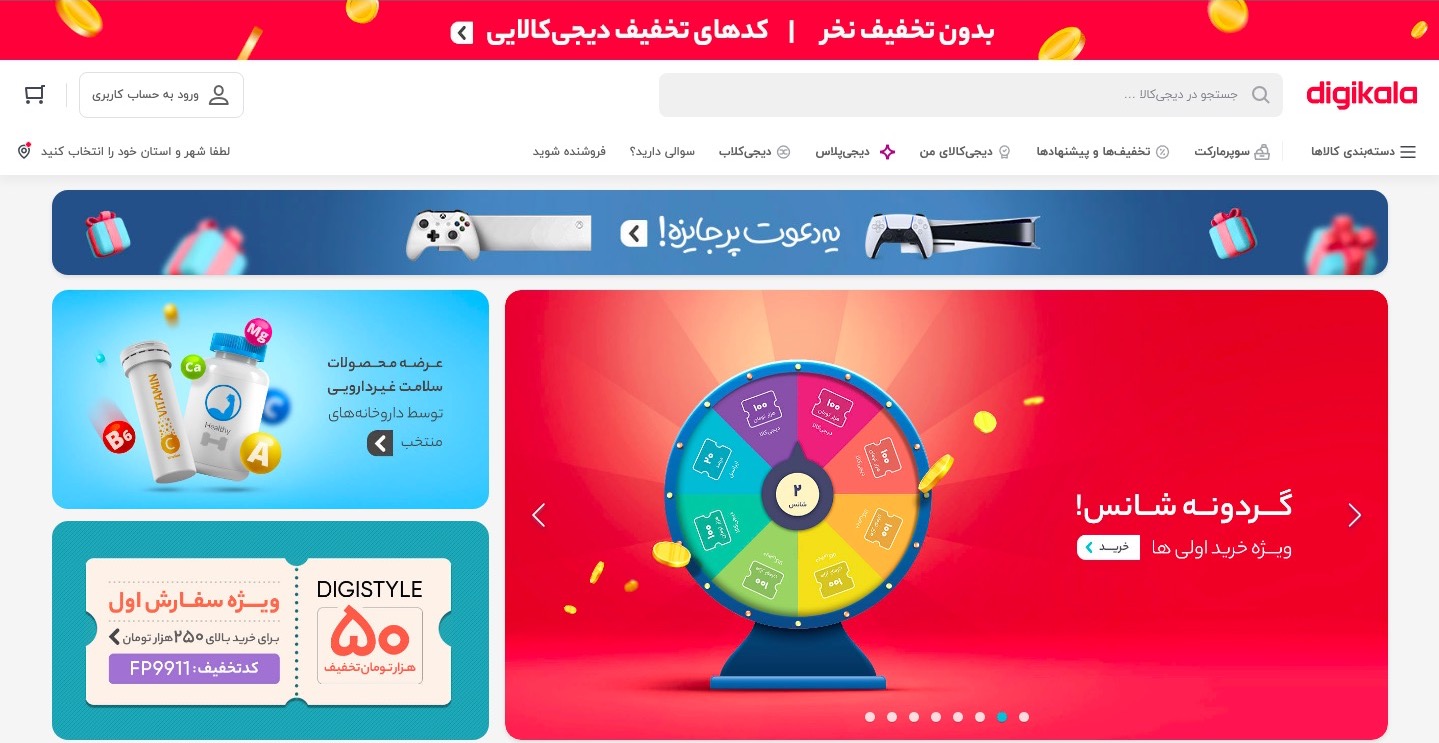
اگه بخوایم خیلی ساده درمورد ساختار دیجیکالا صحبت کنیم، هدر دیجیکالا از دو ردیف تشکیل شده که:
ردیف اول شامل لوگو، سرچ باکس، یک مقدار فاصله، دکمه ورود به حساب کاربری و سبد خرید میشه.
ردیف دوم هم شامل مگامنو، یه مقدار فاصله و موقعیت یاب
البته موقعیت یاب هنوز کار آنچنان خاصی رو فعلا کار مفید خاصی رو انجام نمیده بجز یکی دو مورد که در نسخه کامل مورد بررسی قرار گرفت. احتمالا در آینده تغییراتی در این گزینه رخ بده که کاربردش برای کاربرها خیلی بهتر از الان باشه.
لوگو:
یک لوگوتایپ انگلیسی که خیلی ساده و شکیل طراحی شده و البته تماماً SVG هست که باعث شده خیلی سبکتر باشه(توی سرعت بارگزاری خیلی تاثیر خوبی داره) و خلاصه هرچی زوم کنین تار نشه!
سرچ باکس:
وقتی روی سرچ باکس کلیک میشه یک باکس نسبتاً بزرگ با یک ترنزیشن خوب باز میشه و صفحه اصلی وب سایت کمی تیرهتر میشه تا کاربر بتونه تمرکز بهتری روی جستجوی خودش داشته باشه.
مواردی که در این باکس لحاظ شده شامل: جستجوهای اخیر ما، جستجوهای اخیر و پرتکرار تمام کاربران و یک تبلیغ
البته موارد زیبایی در این باکس تماماً رعایت شده است و مورد آزاردهنده خاصی در آن وجود ندارد.
در سرچ باکس از ایجکس استفاده شده و در لحظه هر کلمهای را شما وارد کنید موتور جستجوی فروشگاه بزرگ اینترنتی سعی میکند تا بهترین دسته مربوط به چیزی که سرچ کردین و بهترین اقلامی که ممکن است به کارتون بیاد رو نشونتون میده.
مگامنو:
منوهای فروشگاهی اکثرا به دلیل وجود تعداد اقلام خیلی زیاد مجبور به استفاده از مگامنو هستن که دیجیکالا هم از این نوع منو استفاده کرده است.
ساختار زیر منوهای چند سطحی به خوبی رعایت شده البته به دلیل تعداد زیادی اقلام کمی ممکنه در ابتدا سردرگم شویم.
در مگامنو هم تبلیغات متناسب با اون منو باز هم تکرار شده است.
یکسری برندهای پرفروش هم درون مگامنو جا داده شده تا کاربر با دیدن اون برند اگه نیازی به بررسی تمام محصولات اون برند داره میتونه با کلیک روی برند مورد نظر به هدفش برسه.
hoverها در منوها رعایت شده به طوری که اگه روی منوهای اصلی بایستیم زیر هر منو یک خط قرمز ظاهر میشود ولی انتخاب زیر منوهای این مگامنو باعث میشود خود منوی مورد نظرتون قرمز شود و این تجربه لذت بخشی رو برای مشتریان می آفرینه.
موقعیت یاب:
زمانی که این گزینه را انتخاب میکنین یک فرم modal به صورت popup باز میشه که میتونین توی اون استان و شهرتون رو انتخاب کنین تا فروشگاه بر اساس استان و شهر شما پیشنهادهای بهتری را به شما نشان دهد.
قسمت دوم: واکنش
اگه به طور خلاصه بخوام واکنش هدر دیجیکالا رو نسبت به صفحات نمایش بگم، میتونم بگم که همه چیز عالی هست بجز صفحه نمایش تبلت که انگار کمی مشکل داره!
در حالت لپتاپ:
در این حالت هنگام اسکرول به پایین قسمت منوها برای بهتر دیده شدن مخفی میشوند.
بهتر است بقیه موارد را بهتر است در تصویر زیر مشاهده نمایید.
در حالت تبلت:
در این حالت ورود به حساب، سبد خرید و موقعیت یابی سایت برای من محو شد البته با استفاده از اینسپکت المنت این مورد رو بررسی کردم و اتفاق عجیبی که افتاد این بود کمی نمایش در این حالت مشکل داشت که بهتر است برای اطمینان خودتون هم بررسی کنین.
درحالت موبایل:
هدر برای این حالت را در زیر میتونین مشاهده کنین از هر دو حالت سادهتر و البته یه گزینه پشتیبانی هم اضافی شده که نیاز مشتریان هم هست این آیکون!
قسمت سوم: سخن آخر
دیجیکالا از فونت ایران یکان استفاده میکنه و کد رنگهای این فروشگاه معروف رو میتونین در زیر مشاهده کنین.
هدر دیجیکالا خیلی شسته و رفته شده به اصطلاح Clean شده.
البته از رنگبندیهای شاد این فروشگاه نباید گذشت و بنظر هدف شادابی و دادن حس خوب به مشتریست!
خیلی ازتون ممنونم که مقاله رو تا پایان خوندید خیلی دوستون داریم این مقاله رو برای همهی دوستان خودتون و تمام افرادی که به نوعی با وبسایت سر و کار دارن بفرستین تا بتونن توی انتخاب نوع قالب و طراحی هدر بهشون کمک ویژهای بشه.
بررسی تخصصی طراحی سایت فروشگاهی دیجیکالا (نسخه کامل طراحی هدر)
اگر تمایل دارید این ویدیو را در آپارات مشاهده کنید لطفا از لینک زیر مشاهده نمایید.
ویدیو بررسی تخصصی طراحی سایت فروشگاهی دیجیکالا (نسخه کامل طراحی هدر)
بررسی تخصصی طراحی سایت فروشگاهی دیجیکالا (نسخه خلاصه شده طراحی هدر)
اگر تمایل دارید این ویدیو را در آپارات مشاهده کنید لطفا از لینک زیر مشاهده نمایید.
ویدیو بررسی تخصصی طراحی سایت فروشگاهی دیجیکالا (نسخه خلاصه شده طراحی هدر)